MetaMap button and SDK
Implement the MetaMap button for an instant optimized metamaps
Overview
If you implement our SDKs, the MetaMap Button is the first step your users will see at the beginning of your metamap. To add the MetaMap Button to your app, check out our SDK guides.

End-user experience
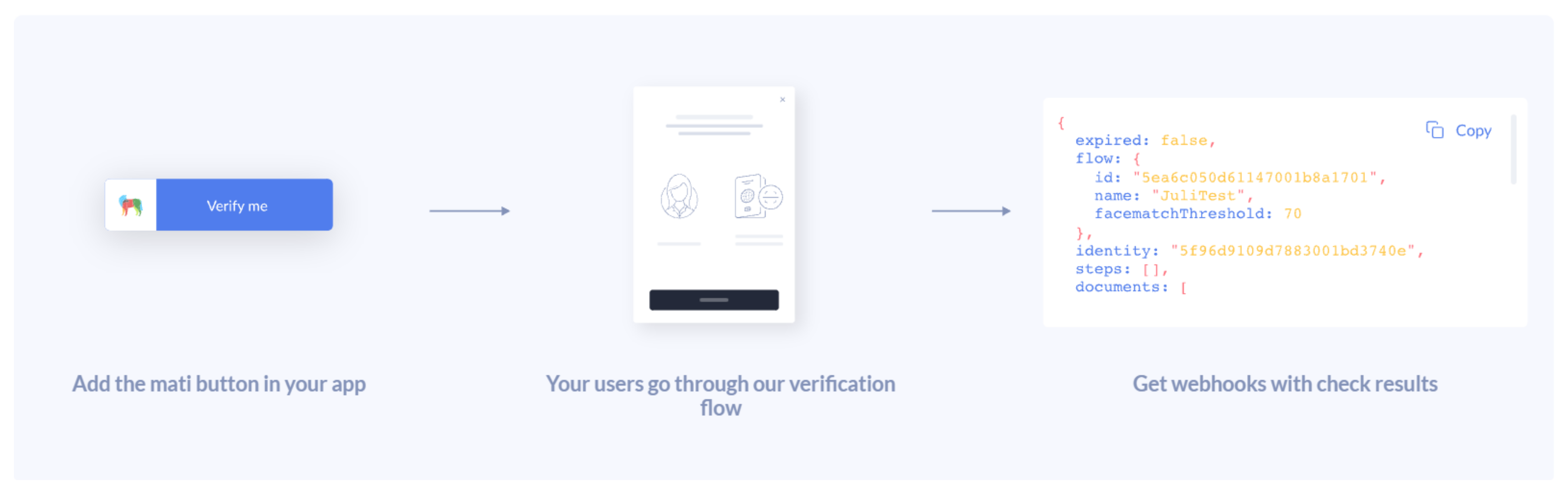
Generally, when your users start going through a metamap, users are asked to provide identity data as inputs such as ID documents, selfies, and more. What users see when they click on the MetaMap button will depend on how you configure the merits in your metamap.
The information is then sent to MetaMap's algorithm, which analyzes if the identity data provided can be trusted and if it passes various checks.
This process takes a few seconds; when it’s done, you’ll receive verification results in the dashboard or via webhook that tells you if your user passed the verification or not.

Customization features
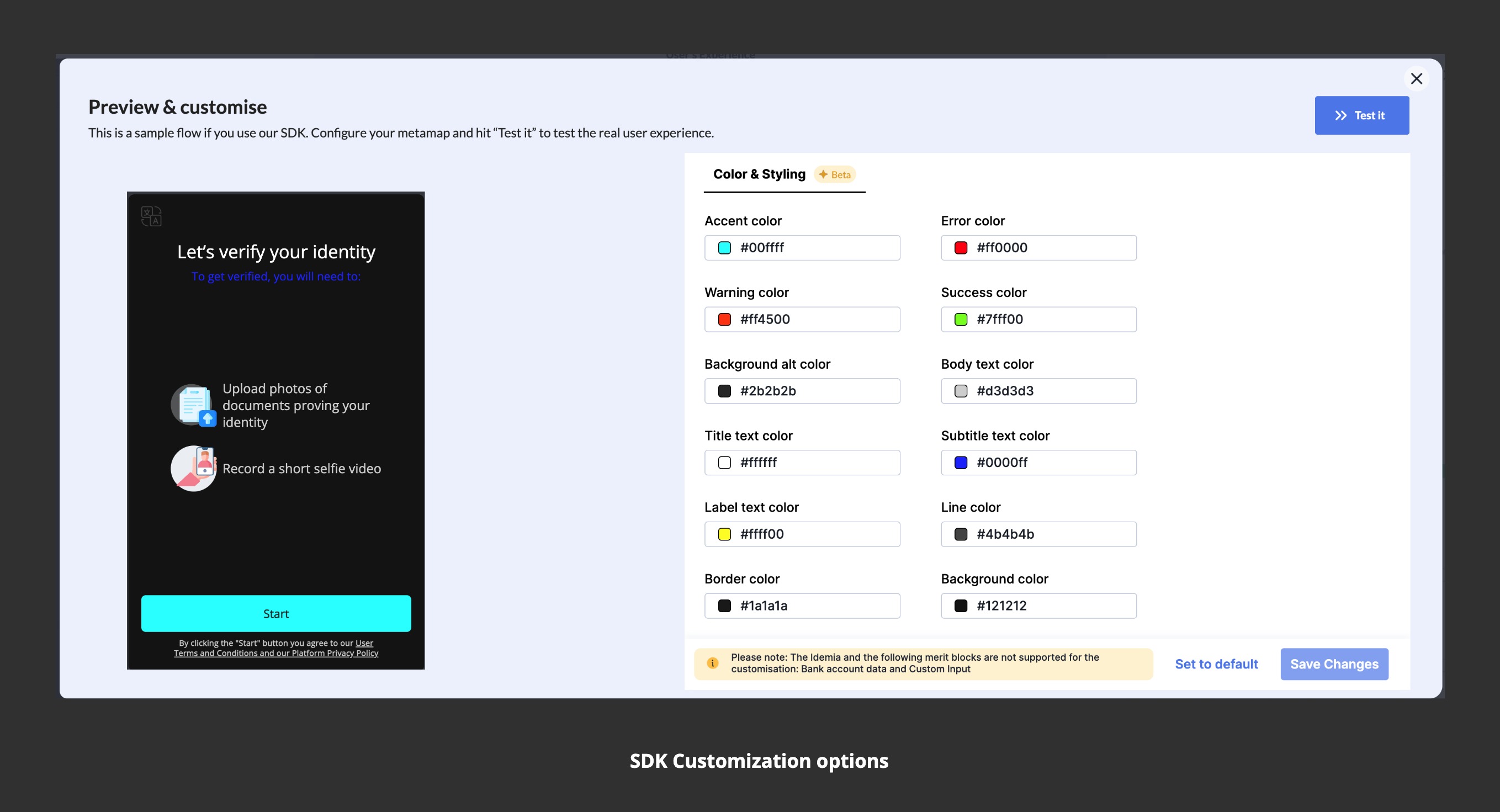
Our SDK now offers an expanded range of customization options:
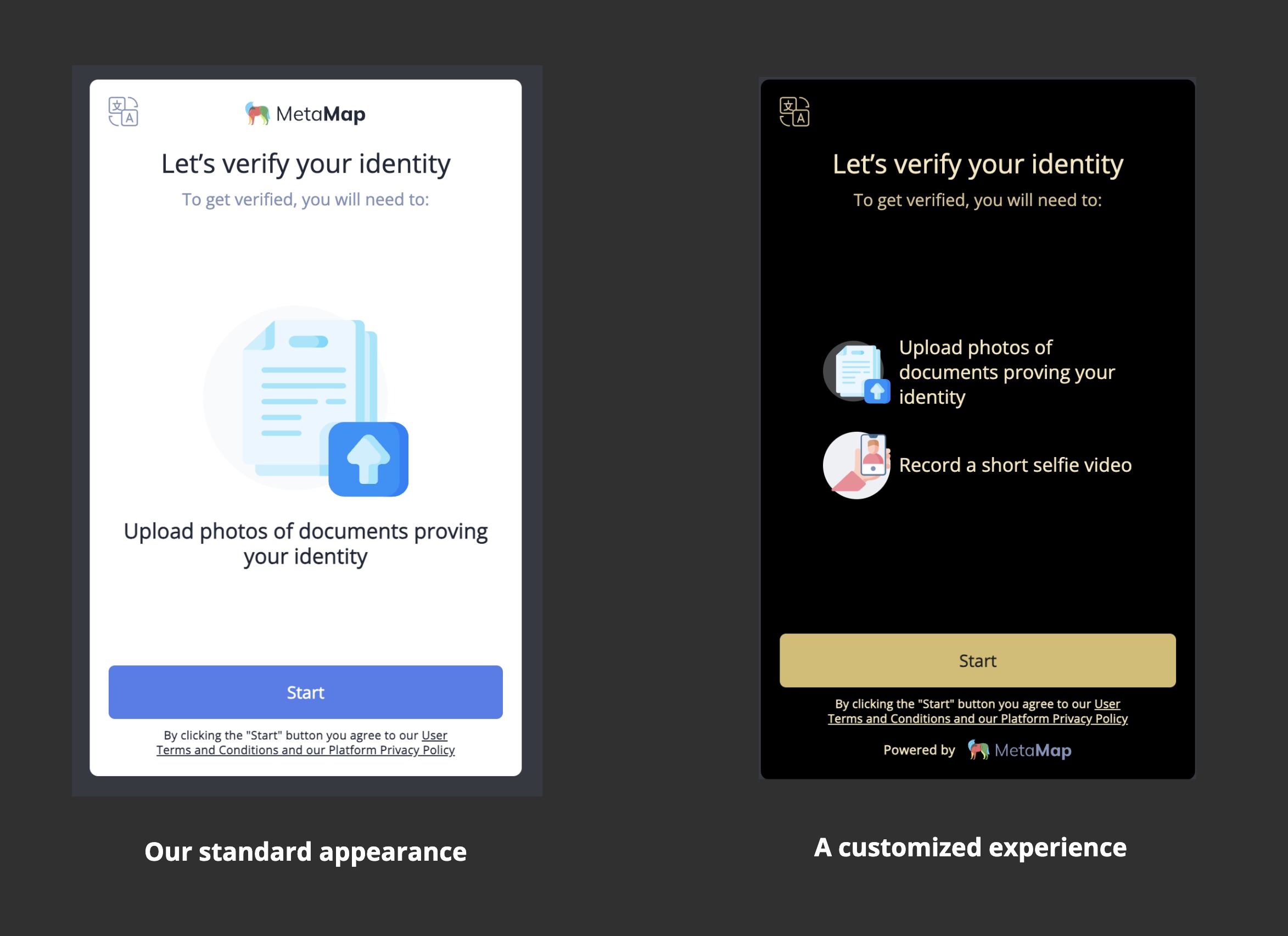
- Full-Color Customization: Beyond the MetaMap Button, you can now adjust the entire color palette of the SDK, ensuring a consistent look and feel that aligns with your brand's visual identity.


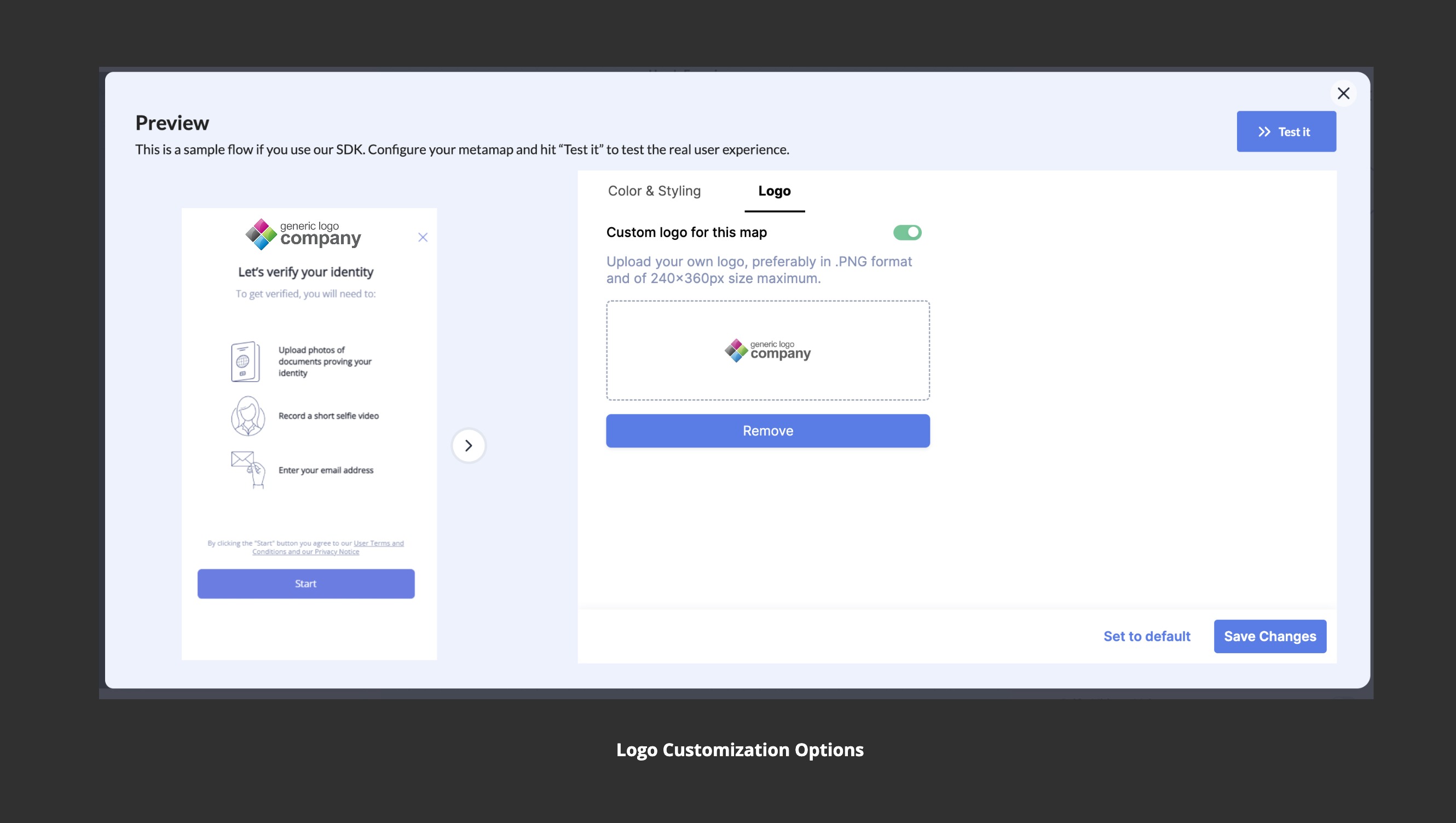
- Button and Logo Personalization: The default setting showcases the MetaMap logo on the button. However, customization options allow you to alter the logo displayed at the top of the screen to match your brand.

Updated over 1 year ago