MetaMap button and SDK
Implement the MetaMap button for an instant optimized metamaps
Overview
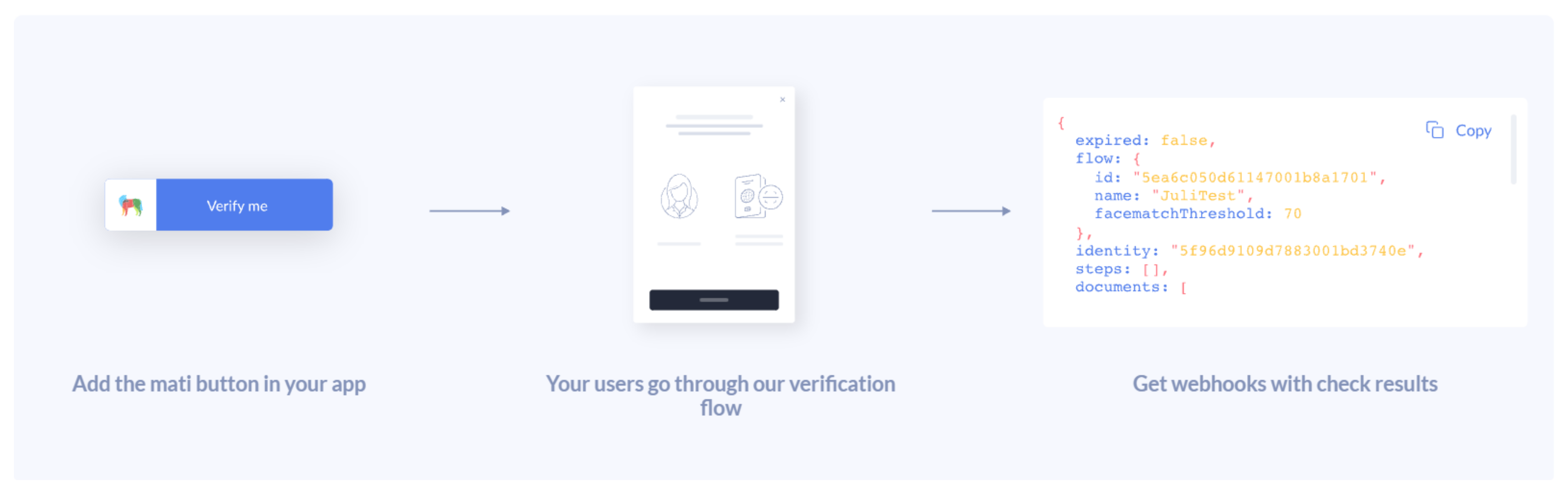
If you implement our SDKs, the MetaMap Button is the first step your customers will see at the beginning of your workflow. To add the MetaMap Button to your app, check out our SDK guides.

Customer experience
Generally, when your customers start going through a workflow, they are asked to provide identity data as inputs such as ID documents, selfies, and more. What they see when they click on the MetaMap button will depend on how you configure the tools in your workflow.
The information is then sent to MetaMap's algorithm, which analyzes if the identity data provided can be trusted and if it passes the checks you configure.
This process usually takes less than 60 seconds; when it’s done, you’ll receive verification results in the dashboard or via webhook that tells you if the individual passed the verification or not.

Auto-Capture Experience
Document Capture
The auto-capture feature optimizes how users capture documents by enabling the camera to automatically take the picture when ready. Streamlining the process and improving the overall experience.
Automatic Capture:
Once the camera opens, the picture is taken automatically—no manual input needed.
Instant Feedback:
Users receive real-time feedback to avoid common issues such as blurry, reflective, or shadowed images.
Exception Handling for Document Capture
To ensure a smooth and intuitive experience, we've included several exception handling measures:
Dynamic Capture Frame:
The capture frame dynamically adjusts to match the orientation of the user's phone if the ID is positioned differently than expected.
Real-Time Instructions:
On-screen guidance helps users align their documents correctly, focusing on lighting, framing, and positioning for optimal image quality.
Fallback Manual Capture:
In the event that the user removes their ID from the frame, a manual capture button will appear after 30 seconds, allowing the document to be captured manually if needed.
Biometric Selfie Capture
Our enhanced selfie auto-capture improves the process of capturing biometric selfies:
Automatic Selfie Capture:
The camera automatically captures the selfie as soon as the user is ready to, without the need for pressing a button. This makes the process faster and more seamless.
Note: Auto capture is currently available for Photo Selfie.
Exception Handling for Biometric Capture
Several exception-handling measures have been implemented to ensure the biometric data captured is accurate:
Multiple Face Detection:
If the system detects more than one face, users will be notified, and the system will halt the capture until only one face is in view.
Guided Face Positioning:
Real-time feedback assists users in properly aligning their face within the frame, ensuring the best possible capture.
Manual Capture Option:
If a face is detected but the system is unable to capture it within 30 seconds, a manual capture button will appear, allowing users to take the selfie manually.
Updated over 1 year ago