UI customization
Metamap allows you to customize the colors of the SDK components like texts, backgorund, icons etc. This helps you make the SDK look like part of your application.
Color Customization
You can fully customize the colors of the SDK. This happens in two stages: metamap(flow) pre-loading stage when the SDK does not know about your customization configuration and post loading stage.
Initial Screens Customization
While loading the metamap(flow) the SDK does not know about the SDK colors customization made in the dashboard. In order to customize the initial loading screen together with the error screen(if the initial request fails) you have to provide the following params to the UIConfig that is part of Metadata builder.
val uiConfig = UIConfig.Builder() //These colors are used in the loading screen,
.accentColor(ContextCompat.getColor(this, R.color.colorAccent))
.titleTextColor(ContextCompat.getColor(this, R.color.titleTextColor))
.subtitleTextColor(ContextCompat.getColor(this, R.color.subtitleTextColor))
.backgroundColor(ContextCompat.getColor(this, R.color.backgroundColor))
.lineColor(ContextCompat.getColor(this, R.color.lineColor))
.build()
val metadata = Metadata.Builder()
.uiConfig(uiConfig)
.build()
val button = findViewById<MetamapButton>(R.id.metamapButton)
button.setParams(this, "YOUR_CLIENT_ID", "YOUR_FLOW_ID", metadata);
int accentColor = ContextCompat.getColor(this, R.color.colorAccent);
int titleTextColor = ContextCompat.getColor(this, R.color.titleTextColor);
int subtitleTextColor = ContextCompat.getColor(this, R.color.subtitleTextColor);
int backgroundColor = ContextCompat.getColor(this, R.color.backgroundColor);
int lineColor = ContextCompat.getColor(this, R.color.lineColor);
UIConfig uiConfig = new UIConfig.Builder() //These colors are used in the loading screen,
.accentColor(accentColor)
.titleTextColor(titleTextColor)
.subtitleTextColor(subtitleTextColor)
.backgroundColor(backgroundColor)
.lineColor(lineColor)
.build();
Metadata metadata = new Metadata.Builder()
.uiConfig(uiConfig)
.build();
MetamapButton button = findViewById(R.id.metamapButton);
button.setParams(this, "YOUR_CLIENT_ID", "YOUR_FLOW_ID", metadata);
Screens Customization
You can customize the SDK screens(except the pre-loading screens) colors through the dashboard. Once the SDK loads your metamap(flow) including the customization details that were set through the dashboard it will apply the colors to all screens. For more information please follow this link
Fonts Customization
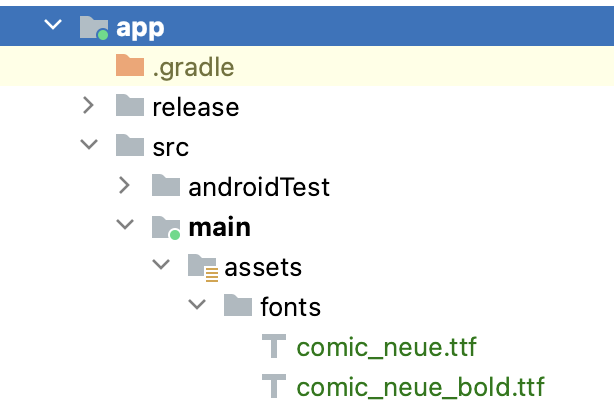
In order to set custom fonts you need to store your regular and bold fonts in assets/fonts/ folder and provide their full name including the extension ot the FontConfig, which in it's tern will be provided to UIConfig

The location of the custom fonts
val fontConfig = FontConfig(
"comic_neue.ttf",
"comic_neue_bold.ttf"
)
val uiConfig = UIConfig.Builder()
.fontConfig (fontConfig)
.build()
val metadata = Metadata.Builder()
.uiConfig(uiConfig)
.build()
val button = findViewById<MetamapButton>(R.id.metamapButton)
button.setParams(this, "YOUR_CLIENT_ID", "YOUR_FLOW_ID", metadata);
FontConfig fontConfig= new FontConfig(
"comic_neue.ttf",
"comic_neue_bold.ttf"
);
UIConfig uiConfig = new UIConfig.Builder()
.fontConfig(fontConfig)
.build();
Metadata metadata = new Metadata.Builder()
.uiConfig(uiConfig)
.build();
MetamapButton button = findViewById(R.id.metamapButton);
button.setParams(this, "YOUR_CLIENT_ID", "YOUR_FLOW_ID", metadata);
Updated about 2 years ago
Having Troubles? Please visit Troubleshoot section or check out our demo apps.